When I started to learn about "UI/UX design'', I used to think it involves coding and is very difficult to learn seeing that I have no IT background because I studied Economics as my first degree. But with the knowledge I know about it I can explain who a UI designer is and a UX designer and tell the differences and similarities also.

Objective.
The objective of this article is to distinguish between User Interface design and User Experience Design. At the end of this article, I want the readers to have a basic understanding of what User Experience Design and User Interface Design are, their differences, tools used, the problems they solve, and how they work together.
Target Audience This article is for newbie designers, people who are thinking about starting a career in UX design, potential UI design or UX design employees or employers, as well as those who are just interested in knowing more about UX design.
Definition of the term UI and UX Design.
UI Design stands as user interface design. This is difficult to explain what UI design is because of its numerous misinterpretations. While user experience is a conglomeration of tasks focused on the optimization of a product for effective and enjoyable use, user interface design is its complement; the look and feel, the presentation, and interactivity of a product.
Simply put that UI design is about what we can see and feel.
UX Design stands for user experience design is the process of developing and improving the quality of interaction between a user and all aspects of a company. It can also be a non-digital practice, it shows how easy or difficult it is for the user to interact with the user interface elements designed by the designer. It is not only about what can be seen but about the overall experience of the product.
Simply put that UX design is the experience a user derives from using a product.
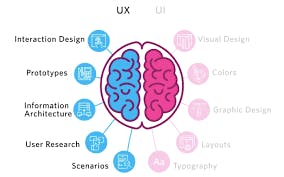
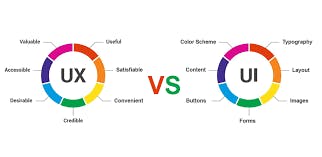
The differences between UI/UX design.

The main difference is, UX design is all about the overall feel of the experience, while UI design is all about how the product’s interfaces look and function.

Other differences are:
- UX design is all about identifying and solving user problems; UI design is all about creating intuitive, aesthetically-pleasing, interactive interfaces. 2.UX can apply to any kind of product, service, or experience; UI is specific to digital products and experiences.
- UX design usually comes first in the product development process, followed by UI. The UX designer maps out the bare bones of the user journey; the UI designer then fills it in with visual and interactive elements.
Some Tools Used by UI designers.
1. Figma This is the first in-browser interface design tool, Figma. With powerful editing tools and loads of handy features, Figma is a one-stop-shop for designing, prototyping, and gathering feedback. UI designers especially can take advantage of the constraints feature, which adapts your designs when the screen size changes. With the components feature, it’s also extremely easy to reuse elements across your designs.
2. Sketch The digital design app that every UI pro needs: Sketch. This is a vector-based tool, so you can easily resize anything that you draw without losing sharpness. However, this is much more than just a drawing tool—Sketch is also great for wireframing and prototyping. Available for Mac only, you pay for the app once and can then use it for as long as you want, but you’ll need to renew your license every year in order to get updates.
3. Adobe XD Adobe XD is a vector-based tool for designing and prototyping user experiences for web, mobile, and even voice! If you’re already familiar with the Adobe Creative Cloud suite, you’ll feel right at home in Adobe XD—an extremely versatile tool that offers a whole host of features for designing, prototyping, sharing, collaborating, and creating a complete design system. XD natively supports Windows 10 and macOS and is also available as a mobile app for both Android and iOS.
4.InVision InVision is a web-based prototyping tool popular with both UX and UI designers alike. You can upload static design files and quickly turn them into high-fidelity, interactive prototypes. It’s also great for collaboration, as clients and other team members can comment directly on your designs, and you can share your ideas across the team using Boards. They’re always adding new features, such as this Craft Prototype for seamless crossover between Sketch and InVision, and sign-up is free. This is one of the most well-known tools in the industry, so it’s definitely worth using.
You can read more about UI tools here Text
Some Tools Used by UX designers
Questionnaire tools – To gather users’ information and feedback in quantitative research: E.g., Google Forms, SurveyMonkey.
Flowcharting tools – To help predict users’ needs, thoughts and actions and align these with business needs through flowcharts: E.g., LucidChart, OmniGraffle.
Low-fidelity prototyping/Wireframing tools – To realize more-basic visualizations of potential solutions to problem statements: E.g., Marvel, Balsamiq.
High-fidelity prototyping and user interface (UI) design tools – To realize sophisticated visualizations of design solutions: E.g., Sketch, Figma.
Usability testing tools – For qualitative research and to test the usability and accessibility of solutions (e.g., as prototypes): E.g., Loop11, UserTesting.
Handoff tools – To send completed design work to developers: E.g., Mockplus iDoc, Zeplin.
You can read more about UI tools here Text
How UI/UX design works together.
UX and UI go together, for example of most great products cannot stay without the other, imagine how much more successful they might have been when strong in both fields.
UI design is like the icing on the UX cake. Imagine you come up with an amazing idea for an app; something that’s clearly missing from the market and could genuinely change people’s lives for the better. You hire a UX designer to conduct user research and help you figure out exactly what features your app should have, and how the entire user journey should be mapped out. Your app offers something that your target audience needs and wants; however, when they download it, they find that the text on each screen is barely legible (think grey text on a white background). What’s more, the buttons are too close together; they keep hitting the wrong button by mistake! This is a classic case of bad UI destroying what would have been good UX.

On the flip side, have you ever come across a really beautiful website only to find that, beyond the mind-blowing animations and on-point color scheme, it’s actually a real pain to use? Good UI can never make up for bad UX; it’s like picking up a beautifully decorated cake that actually tastes awful when you bite into it.


So, when it comes to product design, UX and UI complement each other in today’s competitive market, getting both aspects right is a must. Whether you choose to work as a UX designer or a UI designer, it’s useful to have an understanding of both; after all, you’ll inevitably be working together. I consider UI and UX design as a necessary part of any business which is important for digital products.
The End